Per tal de familiaritzar-nos amb aquest programa dibuixarem la perspectiva isomètrica d'una figura i després les seves vistes dièdriques.
Si no disposem del programa Qcad podem baixar una versió de prova totalment funcional en el següent enllaç:
http://www.ribbonsoft.es/. a la part inferior de la pàgina hi ha l'espai de descarregues.
La versió que he baixat jo només et deixa treballar durant 10 minuts. Et permet guardar els canvis. Acabada la sessió i guardat el dibuix, es tracta de tornar-lo a carregar. El procés és ràpid. Costa més d'explicar que de fer-ho.
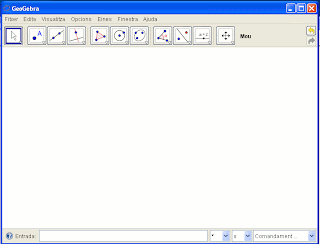
2.- Obrim el Qcad i obrim el fitxer que acabem de baixar: fichero/abrir.
Aquesta plantilla consta de 8 espais , en cada un dels quals hi trobem una malla isomètrica que ens ajudarà a dibuixar la perspectiva de la figura petita que hi ha al damunt. També hi trobem unes altres 3 quadrícules que serviran per dibuixar les vistes.
3.-Ampliem el dibuix per treballar amb més comoditat: Girant la rodeta del ratoli per augmentar, prement rodeta i desplaçant ratolí per encaixar.
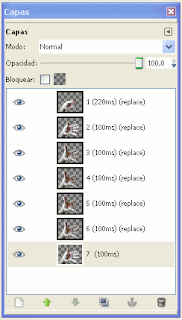
4.- Seleccionem la capa solucions perspectives i vistes. La llista de capes està situada a la part dreta de l'aplicatiu.
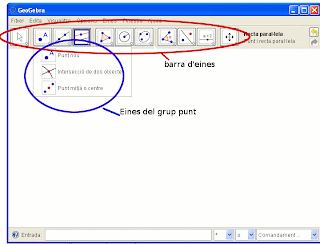
Seleccionem l'eina lineas en la caixa d'eines que està situada a l'esquerra i desprès l'opcció 2 puntos. Adoneu-vos de la drecera li, apareix en deixar el ratolí damunt del botó. Això vol dir que si premem les tecles li farà el mateix efecte que buscar l'opció ab el ratolí. No cal coneixer-les totes, però es un bon costum l'ús de les dreces en qualsevol programa. Agilitza les tasques i no us cansareu tant.
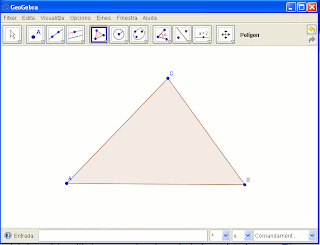
5.- Dibuixem la figura petita en la malla isomètrica. Amb la configuració dels paràmetres del dibuix no trindrem dificultat en dibuixar la perspectiva doncs tots els vètertex del dibuix passen pels vèrtex de la malla.
Les Línies seran dibuixades en color vermell que és el color de la capa. Les línies continues les dibuixarem fent clics amb el ratolí. Per acabar una sequència de línies farem clic al botó dret o premer la tecla esc, d'aquesta manera podrem dibuixar una línia que no comenci on acaba l'anterior.
6.- Un cop acabat el dibuix de la perspectiva, acolorirem cada cara amb un color diferent.
Ens anirá millor si amagem la capa marges i caixetí.... Cal fer clic sobre l'ull que hi ha al costat de la capa. Quedarà l'ull d'un to grisenc apagat i desapareixeran les línies d'aquesta capa
7.- Amb el ratolí fem clic en una línia, quedarà d'aquesta manera seleccionada. Premem la tecla majúscules, la que està damunt de la tecla Ctrl, i fem clic sobre les altres línies que delimiten una cara. Quan ja tenim totes les linies d'una cara seleccionades fem dibujar/rayado. Acceptem el quadre que ens surt. Quedarà la cara pintada de vermell, que és el color de la capa. Canviarem el color d'aquesta cara pel groc. Fem clic damunt de la cara. Quedarà seleccionada. Fem modificar/atributos. En el quadre que ens surt fem clic al costat de color i triem el groc.
8.- De la mateixa manera acolorim totes les altres cares.
9.- Tornem a fer activa la capa marges i caixetí- ... fent clic en l'ull que ara està de color gris.
10.- dibuixem les vistes de la figura tot vigilant d'interpretar-les i col·locar-les correctament al seu lloc.
11.- Acolorim, tal com hem fet abans les cares de totes les vistes. Treballarem millor si apagem la capa marges i caixetí- ...
El procés d'acolorir cares, tant en la perspectiva com en les vistes el podriem fer, d'una forma més ràpida des del GIMP amb l'ús del cubell de pintura. Es tractaria que des del Qcad dibuixessim les línies , en la perspectiva i en les vistes, i guardessim el dibuix en format png o jpg. En aquest cas per guardar en aquest format haurem de fer: fichero/exportar a bitmat i en el quadre que ens surt en ficheros de tipo triar l'extensió que vulguem.